Переключение шаблонов shortstory

На многих сайтах, в частности каталогах, встречается функция смены оформления коротких новостей, например: списком, маленькими иконками, большими иконками и т.п.
В DLE такой опции нету, возможно будет добавлена, но пока постараемся обойтись простым методом на JS и костылях :)
Суть метода заключается в том, что выводятся сразу все варианты оформления новости, но не нужные скрытые в display:none;
Для работы нам понадобится дополнительно подключить только плагин jQuery Cookie, чтобы запоминать выбранный тип оформления при переходе по страницам навигации.
Плюсы:
- [+] Простая установка
- [+] Быстрота работы
Минусы:
- [-]Пока страница не загрузится будет отображаться первый тип шаблона
- [-]Большой вес страницы, много скрытого не используемого текста
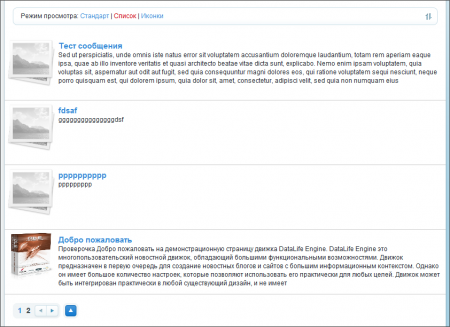
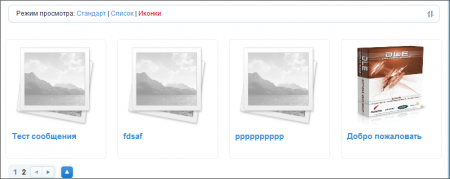
Вот примерно так и будет выглядеть нижеописанное:
Не буду заморачиваться над дизайнерскими изысками, предоставлю лишь технологию.
CSS:
.templater .current{color:#c00;}
.templtes{display:none;}
.templtes.current{display:block;}javascript:
$(function(){
if($.cookie('short_template')){
$(".templtes").removeClass('current');
$(".templater a[data-template]").removeClass('current').each(function(){
if($(this).data('template')==$.cookie('short_template')){
$(this).addClass('current');
$(".template-"+$.cookie('short_template')).addClass('current');
}
});
}
$(".templater a[data-template]").click(function(){
if($(this).hasClass('current')) return false;
$(this).addClass('current').siblings().removeClass('current');
$(".templtes").removeClass('current');
$(".template-"+$(this).data('template')).addClass('current');
$.cookie('short_template', $(this).data('template'),{path:'/'});
return false;
});
})Не забудьте подключить jquery.cookie.js
Шаблон формы переключений:
<div class="templater">Режим просмотра: <a href="#" class="current" data-template="default">Стандарт</a> | <a href="#" data-template="list">Список</a> | <a href="#" data-template="icons">Иконки</a></div>И шаблон короткой новости:
<div class="templtes template-default current">
Первый шаблон, я оставил стандартный
</div>
<div class="templtes template-list">
Второй шаблон, в виде списка
</div>
<div class="templtes template-icons" style="float:left;width:25%;">
Третий шаблон, в виде иконок, по 4 в ряд.
</div>С Уважением,
Олег Александрович a.k.a. Sander