ModAlert (Front-End) - замена стандартным alert сообщениям

Простые и симпатичные окошки уведомлений в замен стандартным alert сообщениям.
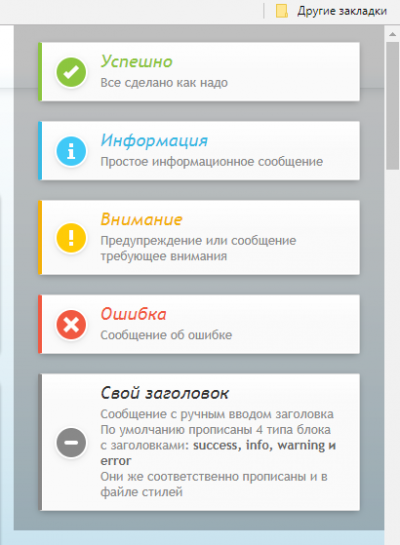
Сообщения отображаются в правом верхнем углу:
По умолчанию прописаны 4 основных статуса:
success - Успешно
info - Информация
warning - Внимание!
error - Ошибка
info - Информация
warning - Внимание!
error - Ошибка
Количество статусов не ограничено, можно добавить свои и оформить их в файле стилей как душе угодно.
Пример вызова окна:
ModAlert.addAlert({
type: 'success',
title: 'Свой заголовок',
text: 'Текст сообщения в блоке',
});Перечень параметров:
type: '', //тип блока, по умолчанию в стилях прописаны: success, info, warning и error
title: '', //заголовок. Если заголовок не указан, но указан тип, заголовок будет взят от типа
text: '', //текст сообщения
timeout: 3000, //время показа блока
autohide: true, //автоматически скрывать блок по истечению времени
showicon: true, //показывать иконку
showtitle: true, //показывать заголовокБолее подробно с функционалом можно ознакомиться на демо странице. Там же встроен конструктор-генератор.
Демо: https://sandev.pro/demo/ModAlert.php
Исходники можно скачать на GitHub
С уважением,
Олег Александрович a.k.a. Sander