yConfirm - подтверждение действий v1.1

Простое и удобное решение для подтверждения любого действия на сайте.
Полагаю всем хорошо известно подобное диалоговое окно подтверждения действия на jQueryUI используемое повсеместно в DLE.
Или же стандартный вызов окна confirm()
Оба эти метода обладают рядом определенных преимуществ, но так же и обладают определенными недостатками:
- Окно вылазит "где-то" и приходится делать лишнее движение мышкой. Что особенно напрягает, когда приходится делать 10-50 подтверждений.
- В разных браузерах окно выглядит по разному (касается стандартного confirm).
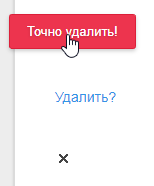
На замену им был написан скрипт, который выводит кнопку подтверждения непосредственно поверх нажатой кнопки.




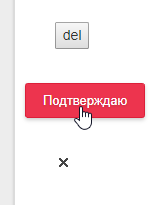
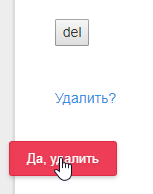
Причем каждой кнопке можно прописать свой тайтл.
Пример вызова:
$('.deleter').click(function(){
$(this).yconfirm('Да, удалить', function(b){
//тут ваше действие
b.remove(); //к примеру удаляем саму кнопку.
})
})Пример 2, тут для каждой кнопки с общим обработчиком можно использовать свой текст подтверждения заданный через data-confirm="текст":
$(document).on('click', '.do_stuff', function(e){
e.preventDefault();
$(this).yconfirm($(this).data('confirm')||'Подтверждаю', function(b){
b.remove();
})
})javascript код:
jQuery.fn.yconfirm = function(t, callback) {
var $parent = $(this);
$('.yconfirm').remove();
$('<a href="#" class="yconfirm">' + t + '</a>')
.appendTo('body')
.position({my:"center", at:"center", of:$parent})
.delay(150)
.fadeIn(150)
.on('mouseleave', function(){
$(this).fadeOut(200,function(){
$(this).remove()
})
})
.on('click', function(e){
e.preventDefault();
$(this).remove();
callback($parent);
})
}CSS стили:
.yconfirm{display:none;position:absolute;padding:0 17px;font:normal 13px/33px Arial;color:#fff;background:#ed344e;border-radius:3px;border:1px solid #dc1f39;text-decoration:none;text-shadow:0 1px 3px rgba(0,0,0,.2);box-shadow:0 2px 4px rgba(0,0,0,.2);}
.yconfirm:hover{text-decoration:none;}Живой пример: sandev.pro/demo/yconfirm.html
На этом все, надеюсь кому-то пригодится :)
v1.1
[+] Добавлена задержка перед появлением окошка, чтобы исключить вероятность случайного двойного клика
С уважением,
Олег Александрович a.k.a. Sander