Заготовка стилей и верстки для использования в шаблонах.
Реализовано на чистом CSS с использованием псевдоэлементов before и after.
В интернете достаточно примеров реализации подобного чекбокса, но все они мне не нравятся необходимостью использования id и for.
Это не критично, когда чекбоксов будет 1-2. Но если их планируется 5 и более, то уже как-то не охота каждому придумывать и прописывать уникальные имена.
Поэтому для себя сделал простой вариант без использования вышеуказанных аттрибутов.
Данный вариант поддерживает переключение между элементами кнопкой tab и так же переключение значения пробелом.
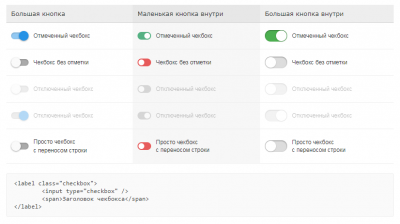
Для примера сделал 3 варианта кнопки.
У всех одинаковая html структура:
<label class="checkbox">
<input type="checkbox" />
<span>Заголовок чекбокса</span>
</label>
<label class="checkbox">
<input type="checkbox" checked />
<span>Заголовок отмеченного чекбокса</span>
</label>
<label class="checkbox">
<input type="checkbox" disabled />
<span>Заголовок отключенного чекбокса</span>
</label>
Отличаются только стили.
.checkbox{
display: inline-block;
padding: 5px 5px 5px 46px;
margin: 0;
position: relative;
cursor: pointer;
}
.checkbox input{
position: absolute;
opacity: 0;
cursor: inherit;
}
.checkbox span{
display: inline-block;
font: normal 12px/18px Arial;
padding: 1px 0;
}
.checkbox span:before,
.checkbox span:after{
content: '';
position: absolute;
top: 50%;
transition: .3s;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.checkbox span:before{
left: 0;
height: 14px;
margin-top: -7px;
width: 36px;
border-radius: 7px;
background: #aaa;
box-shadow: inset 0 1px 4px rgba(0,0,0,.2);
}
.checkbox span:after{
left: 0;
margin-top: -10px;
height: 20px;
width: 20px;
background: #fafafa;
border-radius: 50%;
box-shadow: 0 1px 4px rgba(0,0,0,.5);
}
.checkbox input:checked + span:before{
background-color: #93c9f3;
}
.checkbox input:checked + span:after{
background-color: #2793e6;
left: 16px;
}
.checkbox input:focus + span:before{
box-shadow: 0 0 0 3px rgba(50,150,255,.2);
}
.checkbox input:disabled + span{
opacity: .35;
}
.checkbox input:disabled + span:before{
background: #ccc;
}
.checkbox{
display: inline-block;
padding: 5px 5px 5px 38px;
margin: 0;
position: relative;
cursor: pointer;
}
.checkbox input{
position: absolute;
opacity: 0;
cursor: inherit;
}
.checkbox span{
display: inline-block;
font: normal 12px/16px Arial;
padding: 0;
}
.checkbox span:before,
.checkbox span:after{
content: '';
position: absolute;
top: 50%;
transition: .3s;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.checkbox span:before{
left: 0;
height: 16px;
margin-top: -8px;
width: 28px;
border-radius: 8px;
background: #e75b5b;
}
.checkbox span:after{
left: 2px;
height: 12px;
width: 12px;
margin-top: -6px;
background: #fff;
border-radius: 50%;
}
.checkbox input:checked + span:before{
background-color: #55b183;
}
.checkbox input:checked + span:after{
left: 14px;
}
.checkbox input:focus + span:before{
box-shadow: 0 0 0 3px rgba(50,150,255,.2);
}
.checkbox input:disabled + span{
opacity: .35;
}
.checkbox input:disabled + span:before{
background: #999;
}
.checkbox{
display: inline-block;
padding: 5px 5px 5px 56px;
margin: 0;
position: relative;
cursor: pointer;
}
.checkbox input{
position: absolute;
opacity: 0;
cursor: inherit;
}
.checkbox span{
display: inline-block;
font: normal 12px/16px Arial;
padding: 4px 0;
}
.checkbox span:before,
.checkbox span:after{
content: '';
position: absolute;
top: 50%;
transition: .3s;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.checkbox span:before{
left: 0;
height: 24px;
margin-top: -12px;
width: 46px;
border-radius: 12px;
background: #ddd;
box-shadow: inset 0 1px 3px rgba(0,0,0,.4);
}
.checkbox span:after{
left: 1px;
height: 22px;
width: 22px;
margin-top: -11px;
background: #fff;
border-radius: 50%;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.checkbox input:checked + span:before{
background-color: #4caf50;
}
.checkbox input:checked + span:after{
left: 23px;
}
.checkbox input:focus + span:before{
box-shadow: 0 0 0 3px rgba(50,150,255,.2);
}
.checkbox input:disabled + span{
opacity: .35;
}
.checkbox input:disabled + span:before{
background: #ddd;
}
С уважением,
Олег Александрович a.k.a. Sander