Автоматическое создание уменьшенных копий изображений по заданными размерам.
С предыдущей версией модуля вы можете ознакомиться по ссылке Miniposter PRO v2
В данной версии использован принципиально иной подход к управлению и созданию уменьшенных копий изображений.
Так же в модуле встроен оптимизатор JPG изображений, но для его использования на сервере должна быть установлена утилита jpegoptim. Наличие jpegoptim не обязательно, но желательно для получения более оптимального размера jpeg изображений.
Админпанель
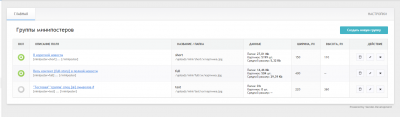
В отличии от предыдущих версий тут используется набор предустановленных настроек. На главной отображается список созданных групп:
Первая колонка "ВКЛ" - Блок можно включить или отключить простым кликом по иконке.
ОПИСАНИЕ ПОЛЯ - Краткий заголовок для личного пользования, просто чтобы знать где используется этот блок. Так же написан тег использования в шаблоне. Подробнее о нем напишу ниже.
НАЗВАНИЕ / ПАПКА - Основной идентификатор группы постеров. По этому имени будут создаваться локальные папки группы относительно заданной глобальной директории постеров. Мелким шрифтом показан адрес по которому будут создаваться картинки.
ДАННЫЕ - Статистическая информация о созданных постеров. Ни на что не влияет, просто для визуального ознакомления.
ШИРИНА и ВЫСОТА - Размеры создаваемых постеров.
ДЕЙСТВИЕ - Очистить папку постеров / Редактировать / Удалить
Форма создания предельно простая. Ввод дальнейших параметров на странице редактирования.
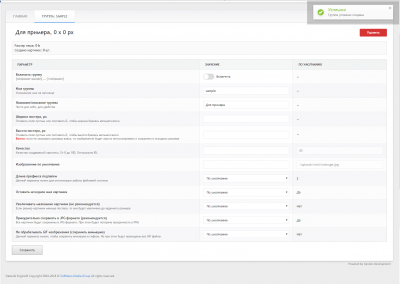
У блока есть ряд индивидуальных настроек, остальные параметры сопряжены с глобальными настройками. Т.е. если поле не заполнено, то используется значение по умолчанию.
Если не указана ширина или высота, то она будет высчитана автоматически пропорционально заданному второму параметру.
Если не задан ни один из размеров, то картинка будет просто пересохранена с учетом других настроек.
Внимание: В некоторых случаях (зависит от картинки и ее размеров) при пересохранении png изображения в jpg, размер файла может увеличиться. Но при этом, как ни странно, google pagespeed перестает ругаться на изображение.
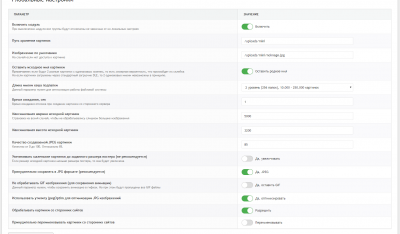
Страница настроек думаю не нуждается в описании. Разве что опишу параметры по которым могут возникнуть вопросы.
Время ожидания, сек - данный параметр нужен для предотвращения зависания вашего сайта в случае если сторонний сервер не доступен или слишком долго отдает картинку. Оптимальное значение - 2 сек. Т.е. скрипт сначала пытается в течении 2х секунд получить ответ от сервера, затем еще в течении 2х секунд ждет загрузки изображения. Если нет ответа или изображение не получено, то изображение будет сохранено в виде заглушки.
Принудительно переименовывать картинки со сторонних сайтов - данный параметр нужен, чтобы исключить вероятность появления в имени картинки адреса стороннего сайта.
Использование
Для обработки изображений, в файлах шаблона используется тег:
[miniposter=name] ... [/miniposter]В результате которого, все адреса в тегах изображений и фон картинок прописанный в стилях:
[miniposter=mini]
<img src="адрес" ... />
<img data-src="адрес" src="заглушка" ... /> ← атрибут data-src должен быть первым!
<img src="заглушка" data-bg="адрес" ... />
<div style="background-image: url(адрес)" class="poster"></div>
[/miniposter]Будут соответственно заменены на миниатюры
<img src="mini/картинка" ... />
<img data-src="mini/картинка" src="заглушка" ... />
<img src="заглушка" data-bg="mini/картинка" ... />
<div style="background-image: url(mini/картинка)" class="poster"></div>Тег работает только в файлах шаблона, в тексте комментариев и в тексте новости тег будет вырезан.
Миниатюра будет созданы единожды и навсегда, пока не будет вручную очищен кеш группы постеров.
Внимание: смайлы и прочие файлы шаблона обрабатываться не будут.
К примеру, используется доп.поле как загружаемое изображение, в таком случае можно использовать запись:
[miniposter=short]
<div class="short-image">
[xfvalue_image]
</div>
[/miniposter]Или же можно задействовать глобально на весь блок:
[miniposter=customs]
{custom template="last" order="date" sort="desc" limit="10"}
[/miniposter]Установка для FieldSearch
Открыть файл field_search.php
Найти строку:
$arr_data_out["content"] = $tpl->result['content'];Выше нее вставить:
require_once ENGINE_DIR . '/mods/miniposter/loader.php';
(new Miniposter)->build($tpl->result['content']);Для engine/ajax/custom.php
Найти строку:
if($custom !="") echo $custom;Заменить на:
if ($custom) {
require_once ENGINE_DIR . '/mods/miniposter/loader.php';
(new Miniposter)->build($custom);
echo $custom;
}Информация
Стоимость модуля 7wmz
Лицензия выдается под 3 сайта.
Стоимость дополнительной лицензии: 2wmz
Для работы модуля требуется ionCube Loader v.10.2 и старше.
Версия DLE: 10.2 - 17.0
Версия PHP: 7.1 - 8.2 (кроме 8.0)
Кодировка: UTF-8
История изменений
v.3.1 - 11.06.2019
+ Добавлена возможность (принудительного) сохранения в WebP формате.
v.3.1.1 - 12.06.2019
+ Добавлено исключение для WebP формата на iOS (Apple) устройствах. Для них по умолчанию будет создаваться JPG
v.3.1.2 - 07.08.2019
* Google Chrome стал определяться как iOS
v.3.2 - 15.08.2019
+ Добавлена возможность создания миниатюр из webp формата
+ Добавлена возможность отключения подсчета информации о файлах в админке.
* Частично переписан и оптимизирован код
v.3.2.1 - 20.08.2019
* Исправлена работа модуля с изображениями в которых неправильно задано расширение файла
v.3.2.2 - 30.08.2019
* Исправлена прозрачность при сохранении в webp формате
v.3.3 - 23.03.2020
* Изменен алгоритм проверки лицензии.
+ Добавлена поддержка одно- и двух-символьных поддоменов (d1.example.com, tt.example.com, и т.п.)
v.3.3.1 - 05.05.2020
* Изменен алгоритм определения поддержки браузером WebP формата.
* Исправлено отображение прозрачных PNG картинок при выбранном WebP формате в браузерах не поддерживающих этот формат.
v.3.3.2 - 09.05.2020
* Небольшой багфикс определения поддержки браузером WebP формата
v.3.3.3 - 04.07.2020
* Исправлена ошибка при включенном WebP - undefined function getallheaders
v.3.3.4 - 12.11.2020
* При преобразовании png в jpg, прозрачность заменяется белым фоном вместо черного
v.3.3.5 - 16.11.2020
* Исправлено обновление v.3.3.4
* Убрана поддержка PHP 5.x
v.3.4 - 03.02.2021
+ Добавлена оптимизация PNG картинок (требует установленного расширения OptiPNG)
+ Добавлена обработка изображений в data-bg="..."
v.3.4.1 - 14.06.2021
* Упрощена установка для DLE 13.x и старше
v.3.4.2 - 25.10.2022
+ Добавлена поддержка PHP 8.1
v3.4.3 - 06.04.2023
* Исправлена ошибка возникающая при ситуации когда изображение по умолчанию не существует.
v.3.4.4 - 20.03.2024
+ Добавлена поддержка PHP 8.2
Контакты
Telegram: @sandev
E-Mail: oleg.sandev@gmail.com
С уважением,
Олег Александрович a.k.a. Sander