Хлебные крошки в Speedbar + RDFa

Как известно, в DLE начиная с версии 10.0 в спидбар были добавлены так называемые хлебные хрошки для микроразметки.
Все успешно работает и поисковик их нормально читает, даже валидатор не показывает ни одной ошибки, но есть один нюанс, который немного меня смущает.
Обратим внимание на строку с параметром itemtype:
<span itemscope itemtype=\"http://data-vocabulary.org/Breadcrumb\">По указанному адресу http://data-vocabulary.org/Breadcrumb гугл отвечает 404. That’s an error.
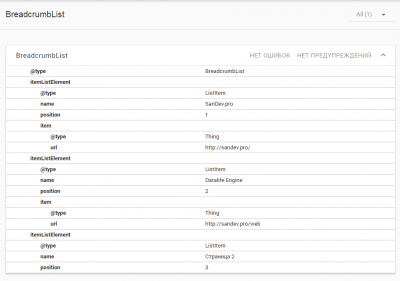
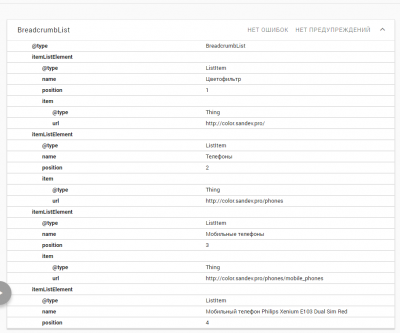
Не знаю как вам, а меня подобное не совсем устраивает. Поэтому я переделал спидбар в компактный вид согласно схемы http://schema.org/BreadcrumbList
UPD: 23.01.2020
Добавлен второй вариант, который по коду практически ничем не отличается от стандартного спидбара, т.е. без тегов ul и li.
Так же сторонние модули в нем подключаются таким же образом как в DLE-шном.
Вариант №1
Для DLE 13.x можно установить плагин GitHub
Ручная установка:
Открыть файл engine/engine.php
В самый низ файла, перед строкой:
?>Вставить:
if ($config['speedbar'] AND !$view_template) {
$speedbar_rdfa = 0; //Формат разметки: 1 - RDFa, 0 - обычная микроразметка
$speedbar_prop = array(
'li' => array(
'itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"',
'property="itemListElement" typeof="ListItem"',
),
'a' => array(
//'itemscope itemtype="http://schema.org/Thing" itemprop="item"',
'itemprop="item"',
'property="item" typeof="WebPage"',
),
'ul' => array(
'itemscope itemtype="http://schema.org/BreadcrumbList"',
'vocab="http://schema.org/" typeof="BreadcrumbList"',
),
'span' => array(
'itemprop="name"',
'property="name"',
),
'position' => array(
'itemprop="position"',
'property="position"',
),
);
function getBreadcrumbListCategories($id, $sec = false)
{
global $speedbar,$cat_info,$config,$dle_module;
if (!$id) {
return false;
}
if ($cat_info[$id]['parentid']) {
getBreadcrumbListCategories( $cat_info[$id]['parentid'], true );
}
$speedbar[] = [$config['http_home_url'] . get_url( $id ) . '/', $cat_info[$id]['name'], $cat_info[$id]['metatitle']];
}
$config['speedbar_separator'] = $config['speedbar_separator'] ? trim($config['speedbar_separator']) : "»";
$speedbar = [[$config['http_home_url'], $config['short_title'], $config['home_title']]];
if ($temp = intval($category_id)) {
getBreadcrumbListCategories($temp);
} elseif ($do == 'tags') {
$speedbar[] = array("/tags/", $lang['tag_cloud'] );
$speedbar[] = array("/tags/" . urlencode($tag), $tag);
} elseif ($nam_e) {
$speedbar[] = $nam_e;
}
if ($mod_speedbar) {
$speedbar = array_merge($speedbar, $mod_speedbar);
}
if ($titl_e) {
$speedbar[] = $titl_e;
} elseif (isset($_GET['cstart']) && intval($_GET['cstart']) > 1) {
$speedbar[] = $lang['news_site']." ".intval($_GET['cstart']);
}
if (count($speedbar) > 1) {
$last_item = array_pop($speedbar);
$speedbar[] = is_array($last_item) ? $last_item[1] : $last_item;
}
foreach ($speedbar as $k => $v) {
if (is_array($v)) {
$speedbar[$k] = "<li {$speedbar_prop['li'][$speedbar_rdfa]}>";
$title_s = "<span {$speedbar_prop['span'][$speedbar_rdfa]}>".(is_array($v) ? $v[1] : $v)."</span>";
$speedbar[$k] .= "<a {$speedbar_prop['a'][$speedbar_rdfa]} href=\"{$v[0]}\" title=\"".($v[2] ?: $v[1])."\">{$title_s}</a>";
$speedbar[$k] .= "<meta {$speedbar_prop['position'][$speedbar_rdfa]} content=\"" . ($k+1) . "\" /></li>"; //$k + 1
} else {
$speedbar[$k] = "<li>$v</li>";
}
}
$tpl->result['speedbar'] = '';
$tpl->load_template('speedbar.tpl');
$tpl->set("{speedbar}", "<ul {$speedbar_prop['ul'][$speedbar_rdfa]} class=\"speedbar\">" . join("<li class=\"speedbar_sep\">{$config['speedbar_separator']}</li>", $speedbar) . "</ul>" );
$tpl->compile('speedbar');
$tpl->clear();
$tpl->result['speedbar'] = '<div id="dle-speedbar">' . $tpl->result['speedbar'] . '</div>';
}В стилях прописать:
.speedbar{
margin: 0;
padding: 10px;
list-style: none;
}
.speedbar:after{
content: "";
display: block;
clear: both;
}
.speedbar li{
float: left;
margin-right: 6px;
color: #222;
}
.speedbar li.speedbar_sep{
color: #999;
}Вариант №2
Открыть файл engine/engine.php
В самый низ файла, перед строкой:
?>Вставить:
if ($config['speedbar'] AND !$view_template ) {
function getSpeedbarCategory($id = 0, $separator = '»', $is_link = false, $pos = 2)
{
global $cat_info, $config;
$temp_id = $id = (int)$id;
if (!$id) return '';
$catlist = [$temp_id];
while ($parentid = $cat_info[$temp_id]['parentid']) {
array_unshift($catlist, $parentid);
$temp_id = $parentid;
};
$speedbar = '';
foreach ($catlist as $cat_id) {
$speedbar .= " $separator ";
if (!$is_link && $cat_id == $id) {
$speedbar .= $cat_info[$cat_id]['name'];
} else {
$speedbar .= "<span itemprop=\"itemListElement\" itemscope itemtype=\"https://schema.org/ListItem\"><meta itemprop=\"position\" content=\"{$pos}\"><a href=\"" . $config['http_home_url'] . get_url($cat_id) . "/\" itemprop=\"item\"><span itemprop=\"name\">{$cat_info[$cat_id]['name']}</span></a></span>";
}
$pos++;
}
return $speedbar;
}
$s_navigation = "<span itemprop=\"itemListElement\" itemscope itemtype=\"https://schema.org/ListItem\"><meta itemprop=\"position\" content=\"1\"><a href=\"{$config['http_home_url']}\" itemprop=\"item\"><span itemprop=\"name\">" . $config['short_title'] . "</span></a></span>";
if ($config['start_site'] == 3 AND $_SERVER['QUERY_STRING'] == "" AND !$_POST['do']) $titl_e = "";
$config['speedbar_separator'] || $config['speedbar_separator'] = ' » ';
if (intval($category_id)){
if($titl_e OR (isset($_GET['cstart']) AND intval($_GET['cstart']) > 1) ) {
$last_link = true;
} else $last_link = false;
$s_navigation .= getSpeedbarCategory($category_id, $config['speedbar_separator'], $last_link);
} elseif ($do == 'tags') {
$s_navigation .= " {$config['speedbar_separator']} <span itemprop=\"itemListElement\" itemscope itemtype=\"https://schema.org/ListItem\"><meta itemprop=\"position\" content=\"2\"><a href=\"" . $config['http_home_url'] . "tags/\" itemprop=\"item\"><span itemprop=\"name\">" . $lang['tag_cloud'] . "</span></a></span> {$config['speedbar_separator']} " . $tag;
} elseif ($nam_e) $s_navigation .= " {$config['speedbar_separator']} " . $nam_e;
if ($titl_e) {
$s_navigation .= " {$config['speedbar_separator']} " . $titl_e;
} else {
if ( isset($_GET['cstart']) AND intval($_GET['cstart']) > 1 ){
$page_extra = " {$config['speedbar_separator']} ".$lang['news_site']." ".intval($_GET['cstart']);
} else $page_extra = '';
$s_navigation .= $page_extra;
}
$tpl->result['speedbar'] = '';
$tpl->load_template('speedbar.tpl');
$tpl->set('{speedbar}', '<span id="dle-speedbar"><span itemscope itemtype="https://schema.org/BreadcrumbList">' . stripslashes ($s_navigation) . '</span></span>');
$tpl->compile('speedbar');
$tpl->clear ();
}Пример работы можно видеть на моем сайте или на демо сайте.
В живую посмотреть можно на валидаторе.
С уважением,
Олег Александрович a.k.a. Sander