Легкое переключение шаблона короткой новости: блоки, список, плитка и т.п.
Данный метод является своего рода продолжением
предыдущей статьи.
Принцип его работы почти такой же, переключение выполняется чисто на JS без использования PHP.
Плюсы:[+] Простота установки
[+] Гибкость и масштабируемость (можно создать любое количество вариантов шаблона)
Минусы:[-] Работает на JS, поэтому пока не будет полностью загружена страница - будет отображаться стандартный шаблон.
[-] Сложность в настройке шаблона (сложно для рядового пользователя, не для верстальщика).
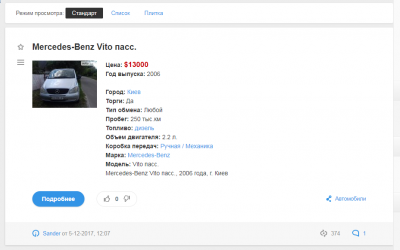
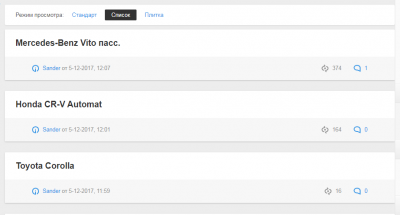
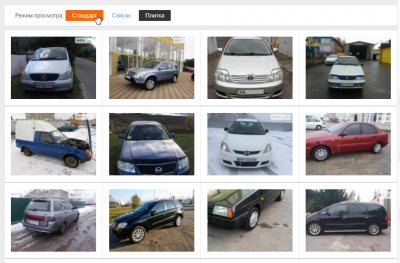
СкриншотыНиже представлен код самой формы переключения. Его использование не обязательно.
.templater {
padding: 11px 25px;
margin: 10px 0;
background: #fff;
font: normal 13px/25px Arial;
color: #555;
border-radius: 3px;
box-shadow: 0 1px 3px rgba(0,0,0,.1);
}
.templater a {
display: inline-block;
padding: 0 15px;
text-decoration: none;
background: #fff;
border-radius: 2px;
}
.templater a:hover {
background: #f60;
color: #fff;
}
.templater a.current {
cursor: default;
background: #333;
color: #fff;
}
<div class="templater">
Режим просмотра:
<a href="#" data-tpl="tpl_main" class="current">Стандарт</a>
<a href="#" data-tpl="tpl_list">Список</a>
<a href="#" data-tpl="tpl_tile">Плитка</a>
</div>
Обязательно в функции вызова указать свой класс короткой новости
function templateSwitcherBySander(target) {
var targetClass = $(target).attr('class');
function setTpl(tpl) {
if (tpl) {
$(target).attr('class', targetClass).addClass(tpl);
$('[data-tpl=' + tpl + ']').addClass('current').siblings().removeClass('current');
}
}
setTpl(localStorage.getItem('short_tpl'));
$(document).on('click', '.templater a', function(e){
e.preventDefault();
if (!$(this).hasClass('current')) {
var tpl = $(this).data('tpl')
setTpl(tpl);
localStorage.setItem('short_tpl', tpl);
}
})
}
$(function(){
templateSwitcherBySander('.box.story.shortstory'); //селектор класса короткой новости
})
Принцип действия устроен на простом добавлении класса к заданному селектору.
К примеру есть шаблон
shortstory.tpl<div class="showshort">
тут содержимое
</div>
Используем вызов функции
templateSwitcherBySander('.showshort');
При переключения на "Список" к заданному селектору будет добавлен класс
tpl_list, в итоге код в шаблоне получится
<div class="showshort tpl_list">
тут содержимое
</div>
Думаю нет необходимости описывать как настраивать шаблон с классом
.showshort.tpl_list {}
Версия DLE: любая
С уважением,
Олег Александрович a.k.a. Sander